This project required development of four faceted searches, of which I coded the logic using only JavaScript and jQuery. I created a set of two controllers to power these searches, and wrote them in a way that made them scalable and reusable for future projects. In addition, the design of the site offered me an opportunity to learn bold new approaches to building sites for Higher Education clients. This was one of our first clients that stressed an importance on ADA Compliance, causing me to rethink approaches to many different components we have built for clients in the past.
Sarah Harissis' Portfolio Website
Hello! I'm Sarah Harissis.



I'm a Front-End Web Developer with a strong background in graphic design and user experience. My specialty is developing design compositions into beautiful, fully-functional and captivating web experiences. I'm particularly skilled with making ambitious visual concepts come to life with CSS. I'm known to be an avid problem solver with meticulous attention to detail, which shines through in all of the work I produce. My foundation in design and UX is a rare hybrid of form and function, making me stand out amongst my colleagues.
I'm currently available for hire! I'm relocating to Vermont and ideally seeking full-time employment in the area. I'm also open to contract, freelance, and/or remote employment.
Recent Projects
My agency experience has given me the opportunity to work with dozens of clients, most within the higher education industry. Here are a few recent projects I've taken a prominent role in developing, each with a list of tasks I was responsible for.
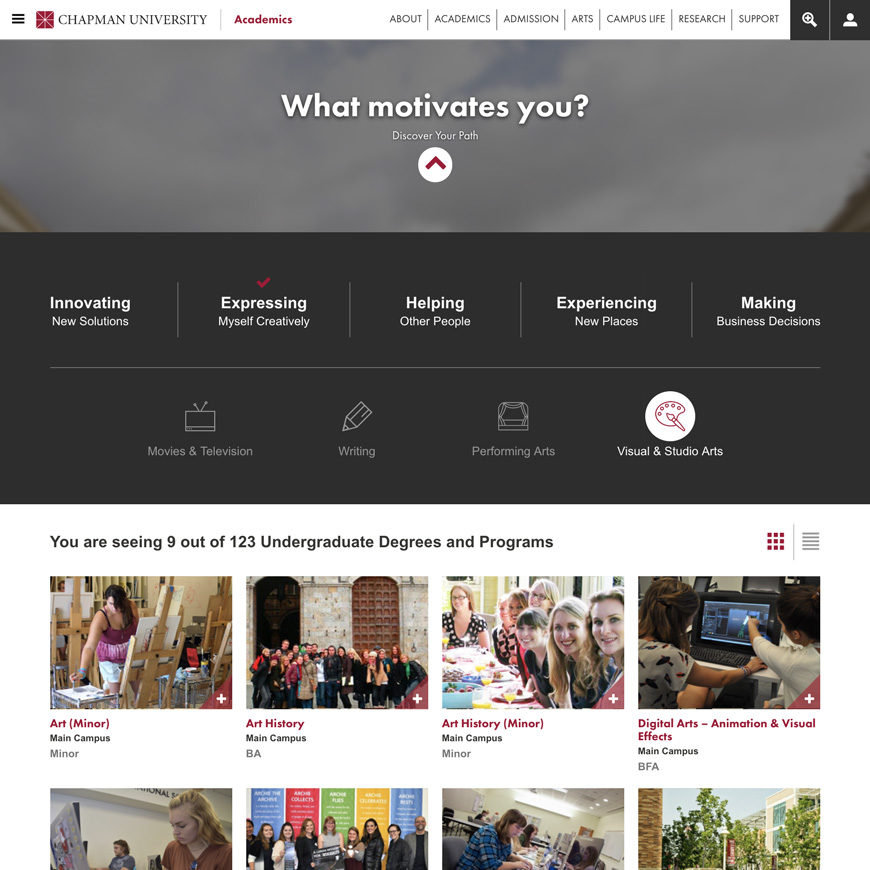
This powerful program finder is a multi-faceted, interest-oriented search to help prospective students find the perfect academic program to match their passions and strengths.
I developed all of the filtering logic for this search myself – no JavaScript libraries or frameworks were used except for jQuery. The programming was complex and had many nuances, but the experience gained along the way made it well worth it. This is one of the best examples of my independent, challenge-driven coding style.
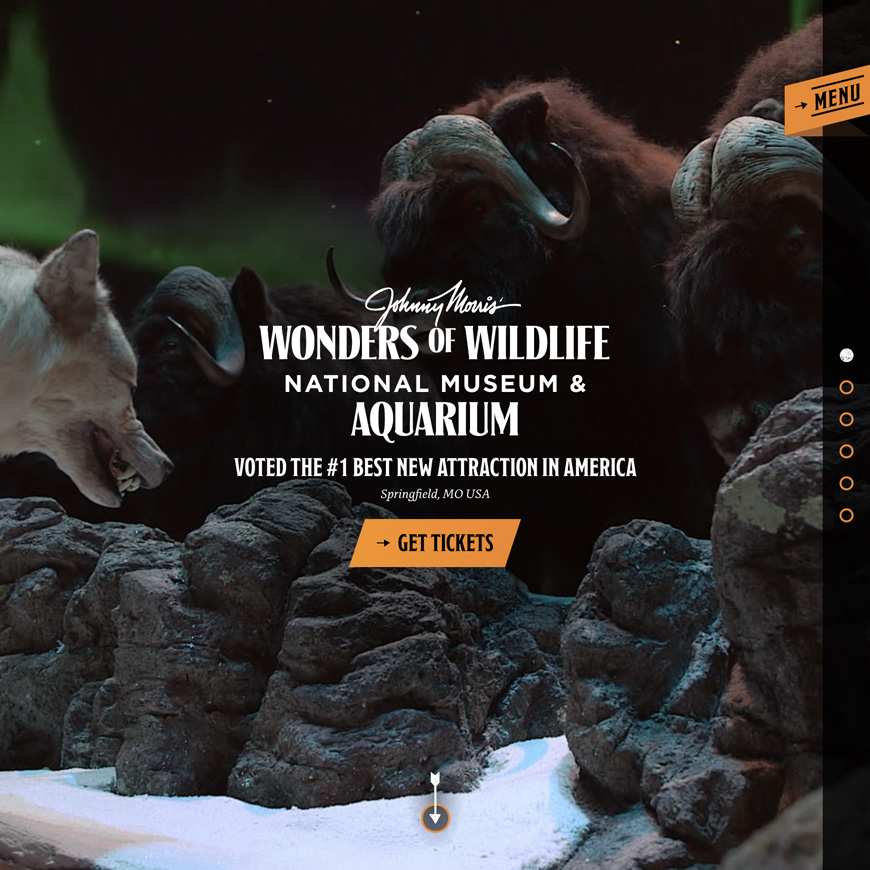
Wonders of Wildlife was developed by our team under an incredibly tight timeline. I worked in tandem with my two fellow Front-End developers at BarkleyREI to launch this as quickly as possible while developing the ambitious designs promised to the client. This project is a reflection of my ability to work with other developers effectively and efficiently to achieve a common goal.
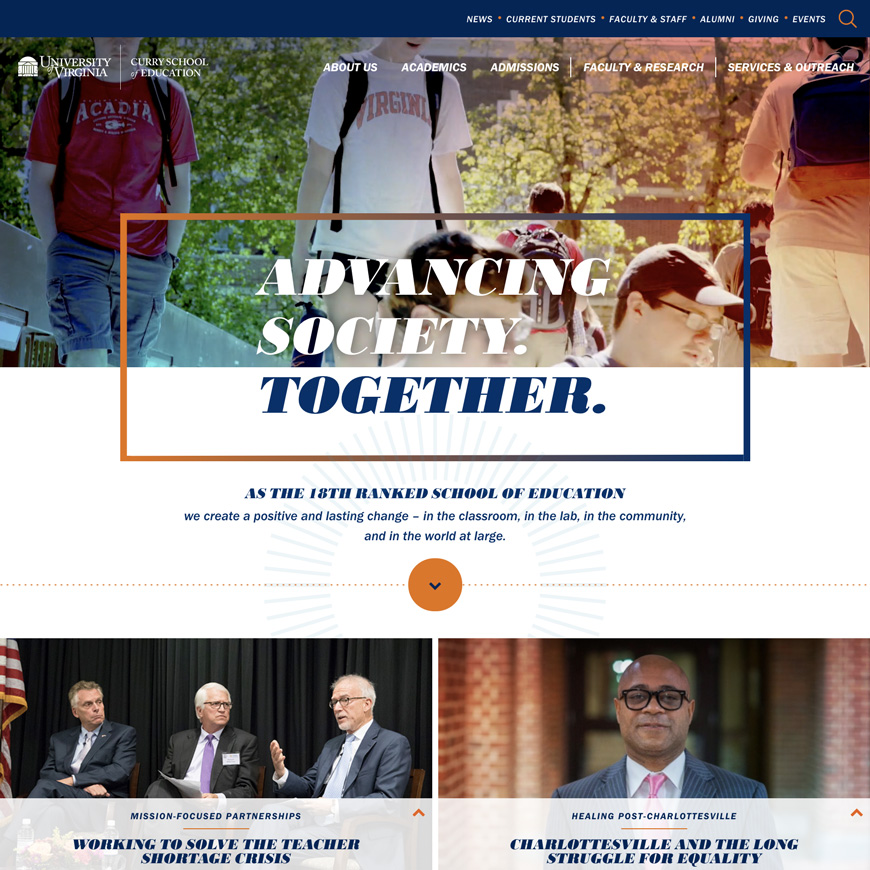
The designs for UVA Curry had a number of intricacies that posed styling challenges, which I've always enjoyed solving. In particular, these designs involved coding complex responsive grids and learning how to create and work with animated SVGs. The skills I learned from this have since carried over to the implementation of many other projects.
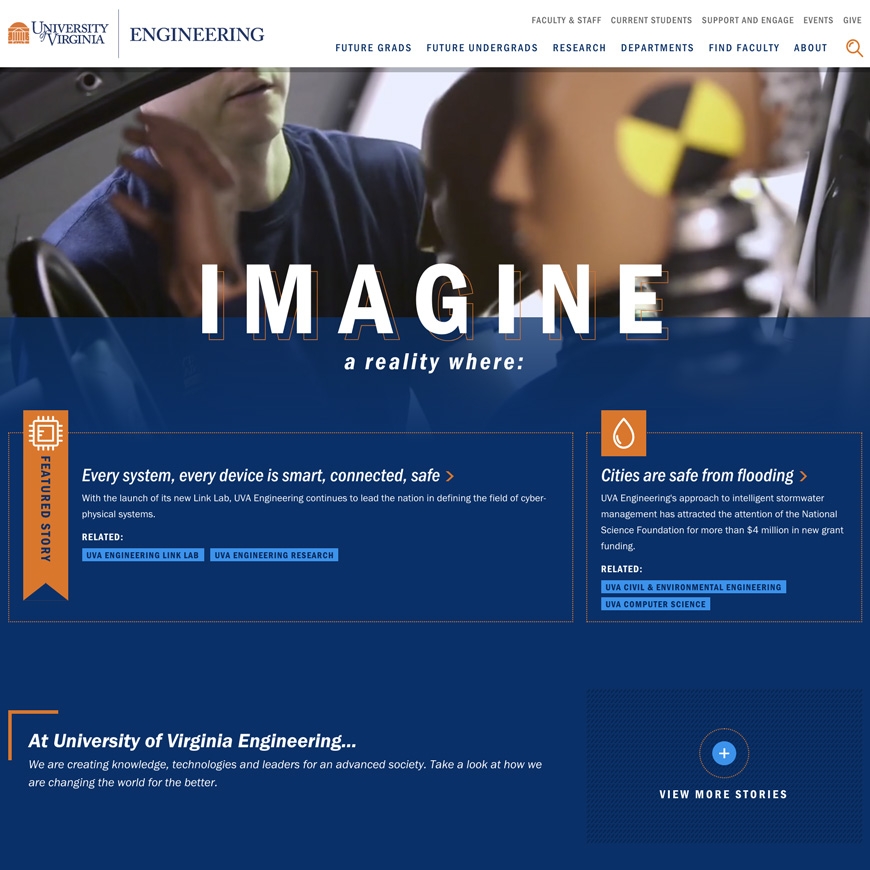
My responsibiltiy for this project was the static development of the redesigned home page. Much like UVA Engineering's sister site mentioned above, UVA Curry, the designs included some design challenges pertaining to the grid. For example, the mosaic-like news section on the home page required meticulous alignment while preserving the allowance of varying amounts of content. This was difficult to get just right, but was a welcomed challenge and taught me many new tricks with CSS flexbox.
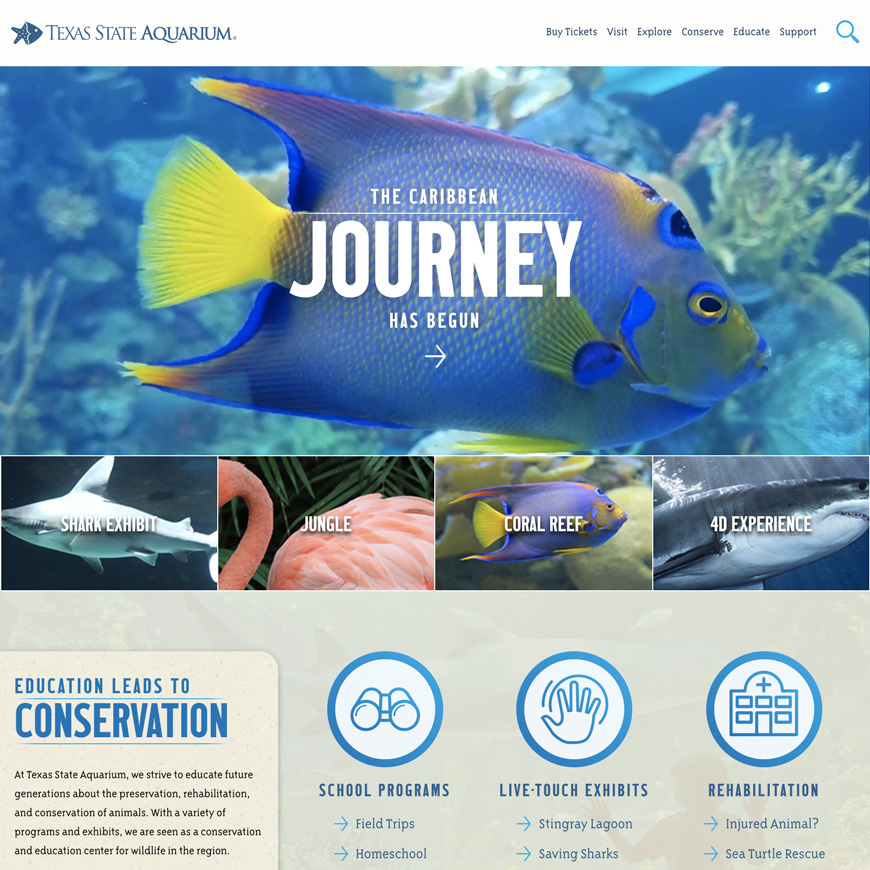
Texas State Aquarium was my first real hands-on experience with WordPress. Although I was somewhat familiar with WordPress from past projects, I was able to delve deeper into the inner workings of this CMS and truly begin to understand how it operates. I learned a great deal about custom theme development and expanded my knowledge of PHP templating.
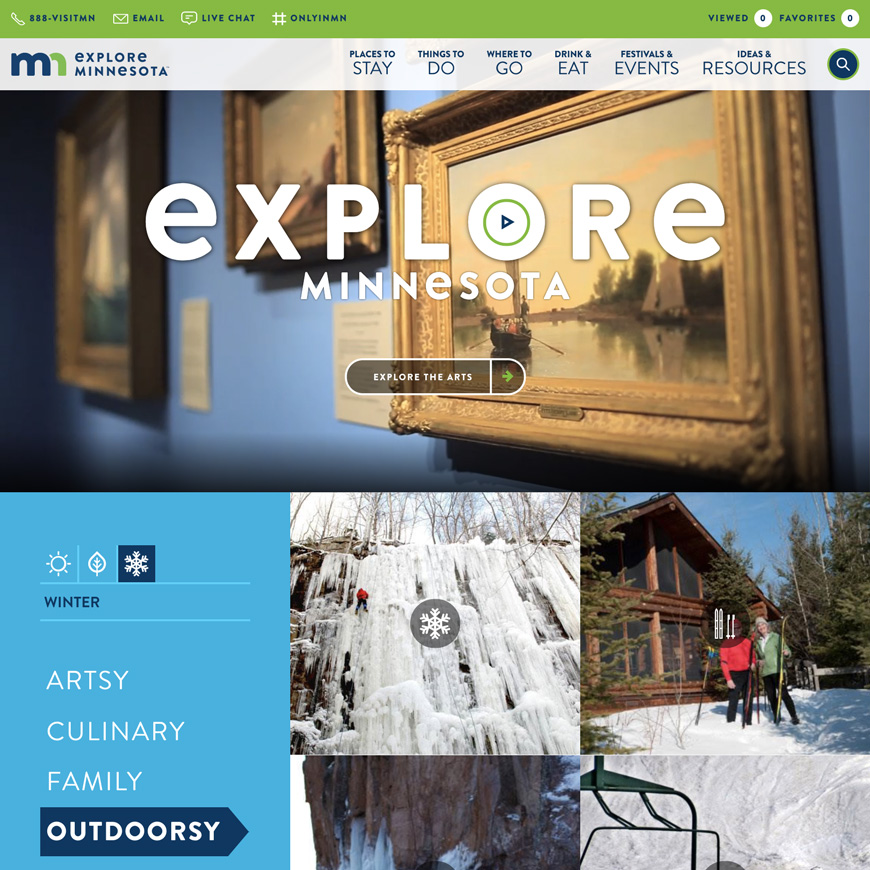
Explore Minnesota is a long-standing client of BarkleyREI. In 2017, they came to us looking to refresh their website. We usually start all new projects with a fresh codebase, however, Explore Minnesota asked us to work within the existing codebase we had already built for them.
Revamping the site within the constraints of the existing markup and functionality was a challenge, but I was pleased to find this meant I was able to use my design background: time constraints only allowed us to produce designs for a handful of the dozens existing templates, allowing me the creative freedom to fill in the gaps and design as I coded.
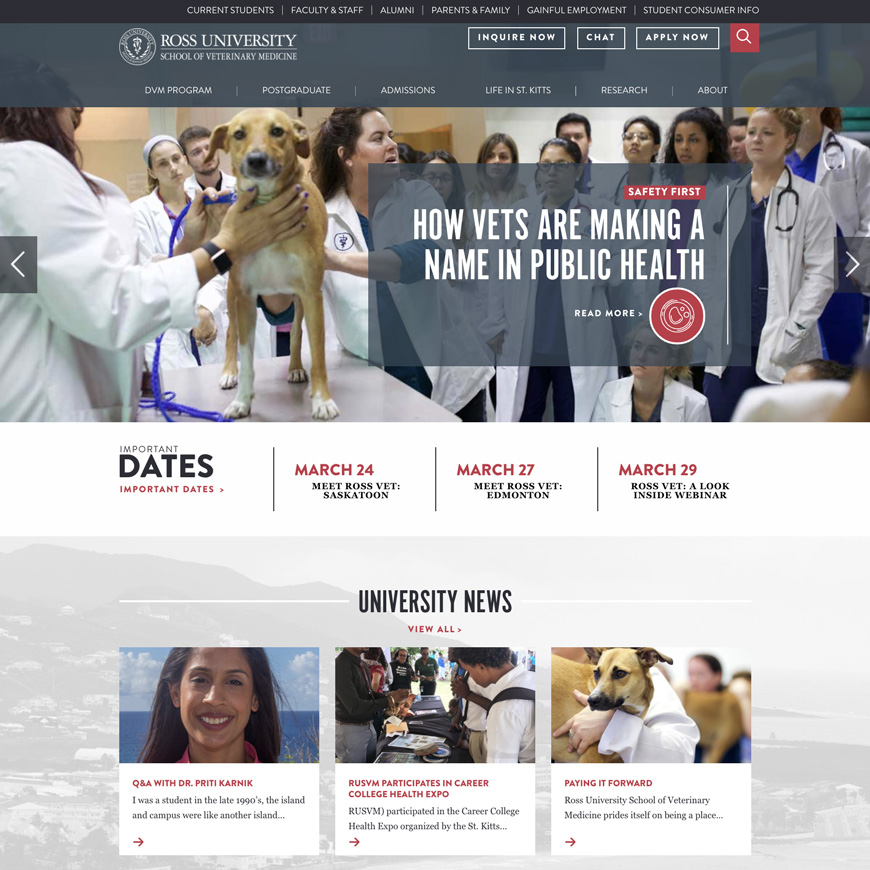
Ross University uses Adobe Experience Manager as their content management system, which was brand new to our development team. I developed the static templates while concurrently learning how to integrate them into this new CMS. I had to pick up new skills in a very short amount of time while using unfamiliar platforms and languages, including Java and Sightly. It was a test of my ability to adapt quickly and prime example of my prowess as a versatile developer.
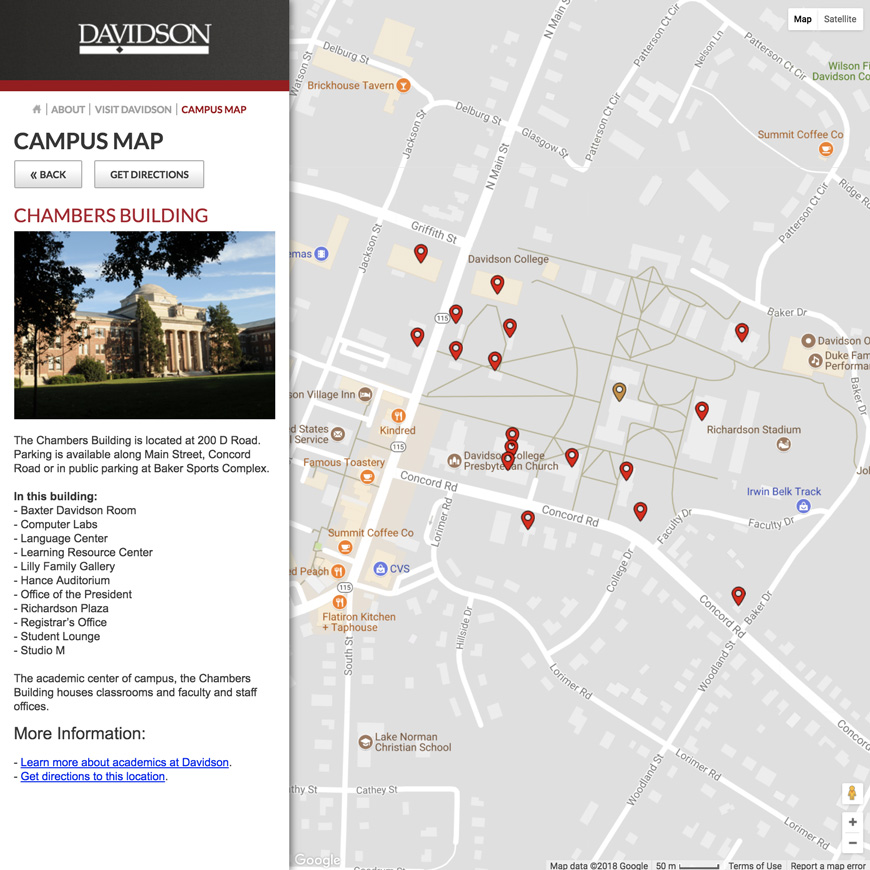
Developing this interactive map was my first dive into both the Google Maps API and browser history navigation support. This inherently made the map quite JavaScript heavy and complex, but challenged me to author clean, organized code while managing functionality between multiple controllers.
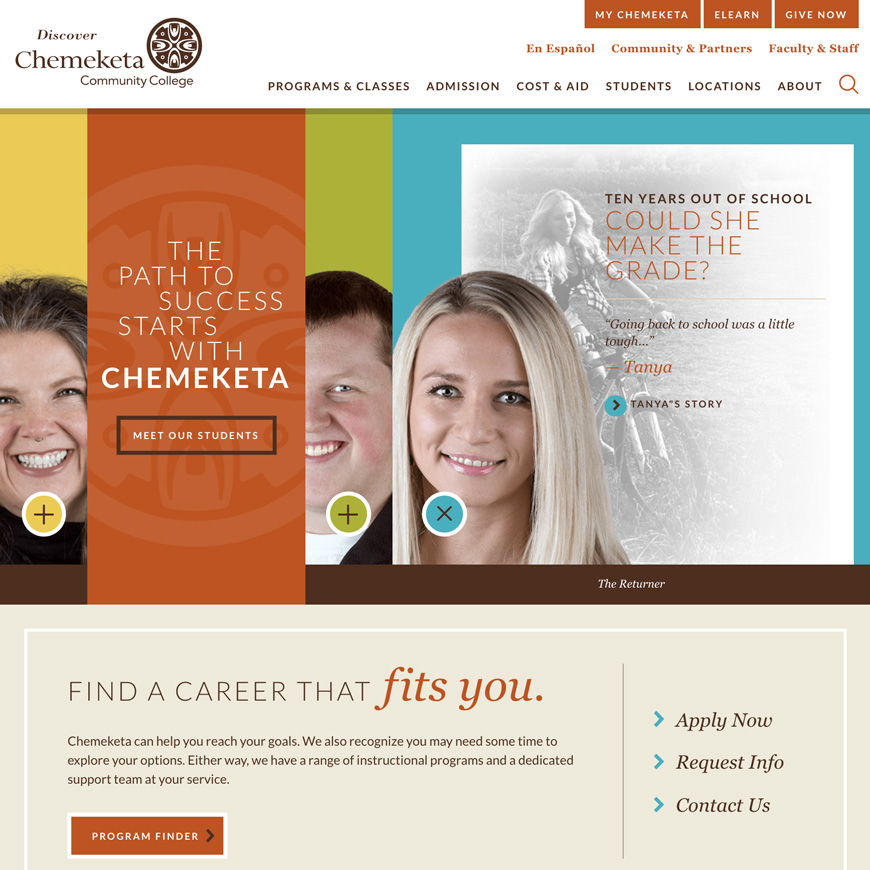
For Chemeketa, I was in charge of educating a junior developer who worked side by side with me on static coding. This began with teaching him how to use BarkleyREI's app generator, which is our boilerplate for projects. Using a combination of code reviews and providing direction and advice along the way, I was able to teach him coding standards and practices that were new to him, while working together to complete a full set of static templates.
Skills
-
Front-End Coding
I develop sites from the ground up using HTML5, CSS3, JavaScript, and other industry-standard technologies. All my code is well-documented, continually refactored, and adheres to strict coding standards. Each website starts with a blank canvas, making every one truly unique and catered to your needs.
-
Responsive Design
I have a breadth of experience developing adaptive interfaces and working within the nuances of various environments. I develop for the best case scenario while using progressive enhancement to ensure the best possible experience within the constraints of all major browsers, devices, and operating systems.
-
User Experience
As a developer with a UX background, my range of knowledge brings a refreshing and insightful perspective to my role. I am able to create ambitious new experiences while maintaining tried-and-true usability principles. I believe in and promote collaboration between design and development teams to bring optimal web experiences to end users.
-
Precision & Integrity
My attention to detail, thoroughness, and care for the work that I do is unparalleled. I stand behind every line of code I write, and believe that delivering the highest quality product to my clients is of utmost importance.
About
I grew up in a ski town in northern Vermont. I attended Carnegie Mellon University, where I earned my B.F.A. in Communication Design and Human-Computer Interaction. After graduation, I began my career in user experience, but quickly discovered I had a knack for web development that I was also eager to explore. Since then, I've been learning and refining my development skillset, while utilizing my background in design and UX to make informed decisions as I code.
I spend most of my free time cooking, being outdoors, and hanging out with Butters, my adorable golden retriever. I also enjoy skiing, singing, survivalism, volunteering, learning Greek, traveling, prog rock, good friends, and bad puns.
Get in Touch
Interested in working together? I'd love to hear from you!